- Home
- 7 Steps of Goal Setting
- This Page
The time management matrix and LifeQuadrants
by Chris

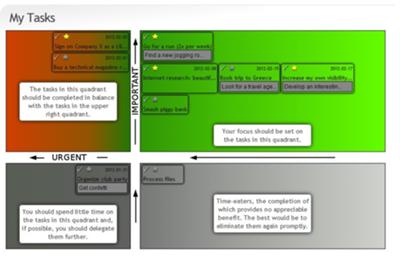
LifeQuadrants Screenshot
I use LifeQuadrants to organize my tasks with the time management matrix. LifeQuadrants is specifically designed to optimally support the user in the application of the time management matrix.
Kell's reply
Life Quadrants is that it allows you to enter your tasks into each of the quadrants.
What I like about this are two things.
First, you get a map of all the activities that you have to do today. However, unlike a traditional to-do list - this LifeQuadrant's list breaks the tasks into the quadrants. The benefit of this is that it clearly tells you where to spend your time if you want to get the most bang for your time - i.e. quadrant 1 and 2.
The benefit of this is that at any point in time you are making a conscious decision about which quadrant you are in.
This is neat. Why?
Well as Tim Ferris says "busyness can be laziness" and so the more intentional you are in choosing how you spend your time the less likely you are to spend your time willingly in Q3 and Q4.
The second reason I like this is at the end of the day you can question yourself about how much time you have spent in each of the quadrants. This self analysis helps to identify what it is that is stopping you spending time in Q2, what processes are causing you to be in Q1, or what is causing you to fall into Q3/Q4.